Web browsers are the most commonly used PC, Mobile, and tablet applications. But most people do not know about the engines that power them.
The Web browser engine manages communication between the user interface. In contrast, the web browser rendering engine is responsible for displaying/rendering web pages.
This guide will discuss a web browser engine and how it affects your browsing experience.
What is a web browser engine?
Learning about the internal operation of web browser engines can enlighten you on how engines work. This knowledge can help you better decide which browser to use.
It would also help web developers learn about the justification for adopting best practices for browser development. This is a quality document to read, and we are confident you will be glad after digging in.
The engines that power web browsers are the heart of the browser. This means that the browser cannot function without the engine. The contents that are displayed after you type in a URL are made possible by the browser engine.
It performs operations by understanding the CSS, HTML, and JavaScript codes on the requested webpage. Web browser engines are unique in their design, and they carry out their operations in a simplified manner. Every browser has its way of interpreting web pages because of its engine.
You must not confuse a browser engine with a rendering engine. The browser engine comprises two major components, including the rendering engine and JavaScript Engine. After interpreting the HTML, CSS, XML, etc., these two components help present a URL in a graphical presentation.
History of browser engines
Netscape was the dominant web browser during the 1990s, but the technological landscape has dramatically changed.
Fast forward to 2020; most people do not know what Netscape is about. But back then, there was absolutely no web browser alternative out there on the internet that could challenge the speed, functionality, and dynamism of Netscape.
It took up 80% of the market share while others wallowed in Netscape’s shadows. However, Microsoft made a significant stride and developed Internet Explorer 1.0, which became the first to challenge the dominance of Netscape.
In the early days of Internet Explorer (IE), it was vulnerable and simultaneously lacked the required features. Alas, Internet Explorer quickly evolved and started to catch up with Netscape. Microsoft released various versions until they came up with version 4.0, which was preinstalled on the MS Windows systems free of charge.
That was the beginning of the end for Netscape. IE 4.0 generated handsome revenue through its cutting-edge browser as, at that time, an alternative came to the scene and was distributed free of charge. Microsoft quickly used its full arsenal and Desktop monopoly to push out Netscape, which rapidly went downhill. Eventually, America Online (AOL) acquired Netscape in 1998.
Internet Explorer grew exponentially after Netscape’s downfall and acquired 94% of the market share by 2002. At that moment, Microsoft thought they reached the top, so it stopped upgrading IE.
They stopped implementing new features and upgrades, which was a huge mistake.
Netscape went behind the scenes to regroup and made some strategic decisions. They made its source code open source, and after that, it quickly gained many contributions, giving birth to Mozilla Firefox.
Firefox kept growing and gaining much traction, and soon it caught up with Internet Explorer. Microsoft won the initial battle, but it did not win the war because Firefox came on board and evened out.
Other web browsers, such as Opera, also came on board, and they brought about many innovative systems. It was compatible with a lot of operating systems and web standards. That’s not all; Apple began developing its browser, known as Safari, and packaged it by default with the Mac operating system in 2003.
The major browsers around the world
There are five major browsers used on desktop devices in the world today. Those include Chrome, Internet Explorer, Firefox, Safari, and Opera. Regarding the most widely used mobile browsers, we have Apple Safari, Chrome for Android, Opera Mobile, Opera Mini, UC Browser, and Nokia S40/S60 web browsers.
Some of the browsers above are open-source, and others are not.
For example, Firefox, Safari, and Chrome comprise more than 86% of global web browser usage. Meanwhile, Apple Safari, Android Browser, and Chrome make up about 89% of the worldwide use of mobile devices. Only Mozilla Firefox is open-source; hence, it’s regarded as the most secure browser among all that are mentioned.
Browsers functionality
A clear understanding of browser functionality would significantly help understand how the browser engine works.
A web browser’s primary function is to present the web resources you choose. It requests your URL resources from the server and displays them in the browser window.
URL resources are in HTML and CSS codes and sometimes in PDF, Image, or other formats. The user would specify the server location by typing in the uniform resource identifier (URL), and the web browser would fetch it.
How the HTML and CSS codes are defined determines the browser display. HTML and CSS codes are standardized by the W3C (World Wide Web Consortium). W3C is the standard organization for the web. However, web browsers do not conform entirely to all W3C specifications.
Most web browsers deploy extensions to carry out further operations, which have caused uniformity and compatibility issues.
There are many web browsers on the internet, but their user interface has so much in common. However, it is surprising that their engines differ day and night. Here are some common elements in a web browser:
- Address bar for entering URL
- Forward and back buttons
- Various options for bookmarking
- Stop and refresh buttons
- Home page button
- Widescreen for display
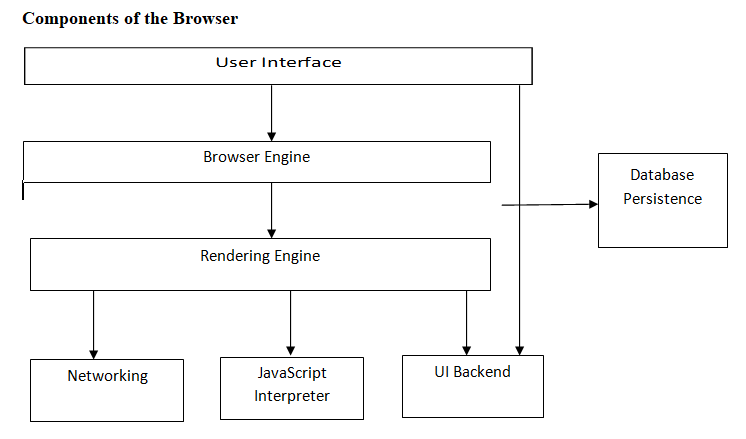
A web browser’s high-level structure
Web browsers have various components, of which we will discuss the major ones below:
- User interface: The user interface interacts and acts as a display unit for the user. It has various components, including the address bar, menus, back/forward buttons, and lots more.
- The web browser engine: Its function is to marshal actions between the rendering engine and the User interface.
- The rendering engine: This is the component responsible for displaying the requested content by the user. It interprets HTML, CSS, and other display formats.
- Networking: This component is responsible for network calls, such as HTTP requests. It uses various implementations for various platforms.
- User interface backend: The UI backend draws basic browser widgets such as Windows and combo boxes. The backend is platform-independent and exposes a generic interface.
- JavaScript interpreter: It is used to parse and execute JavaScript code on the browser.
- Data storage: The data storage component is a persistence layer. It saves different data types such as cookies, passwords, bookmarks, FileSystem, WebSQL, IndexedDB, and more.

The web browser rendering engine and how it flows
As mentioned, the rendering engine displays the contents of a requested URL on the screen.
A browser’s rendering engine displays XML documents, CSS, HTML, Images, PDFs, and other data types from extensions and plug-ins. Rendering engines used by web browsers greatly vary, and web browsers cannot function without them.
The browser engine fetches contents from the requested URL or documents through the networking layer. It then parses the HTML document and converts each element to DOM nodes in tree format.
The web browser engine would parse the style data in style elements and CSS files in another Tree called the render tree. A browser’s render tree contains all the visual attributes of the requested URL, including dimensions and color, and they would be displayed on the screen for the user.
Before it displays a user’s contents, the rendering engine goes through a process called the “layout process.” In this stage, each node is given its coordinates where it appears on the user’s screen.
It uses the UI back layer to paint the various nodes, displaying the exact colors you see on the screen when you type in a URL. These steps occur one at a time but with lightning speed, and the rendering engine displays contents almost immediately after typing the URL.
The golden age of browser engines
Web browsers evolved over the years, and MS Internet Explorer became inferior to Firefox, Opera, and Safari. A lawsuit by Opera and Firefox against internet explorer further resulted in more decline of IE.
Today, Internet Explorer, which got rebranded to Microsoft Edge not too long ago, is still among the most popular web browsers globally.
But that’s basically because it comes preinstalled on Windows devices. We all know that Windows is dominating the desktop scene.
Premier engines power these browsers, and for many years, there has been fierce competition among them.
Gecko powers Mozilla Firefox, Presto powers Opera, WebKit powers Safari, and Trident powers Internet Explorer. (We’ll discuss these engines a bit later below.) Each browser engine has its full automation system, unique features, and fan base.
Which browser uses Webkit and other present-day browser engines?
Google Chrome is a behemoth in the browser industry. Google released its first version of Chrome in 2008, and then WebKit powered it. However, Google developed its very own engine later on, which is known as Blink.
It has gained much traction and global usage over time, overtaking Internet Explorer and Firefox engines. Google achieved this by making part of the source code open source in a project named Chromium.
Google added many new features and functionalities to the Blink engine, making it more challenging for other browsers to compete. Blink brought about unprecedented changes in the browser industry. Opera even abandoned its Presto web browser engine and adopted Blink. Apple disbanded its Safari browser support for Windows. Microsoft fought tooth and nail to revive Internet Explorer.
Bill Gates founded a tech giant that started releasing new versions of Internet Explorer more frequently and finally introduced a new browser called Edge. However, all was to no avail, and Microsoft succumbed and switched its Edge web browser engine to Blink in 2019.
Presently web browser engine scene looks like this: many browsers look and function like Chrome due to the common engine they use. Such browsers include Chrome, Edge, Yandex, Vivaldi, Opera, and lots more.
We also have the WebKit-based Safari browser and the Gecko-based Mozilla Firefox browser. The competition among web browser engines is still rift, but it’s clear Blink and Chrome-like browsers outnumber others. It also seems they are generally more efficient than the rest.
Google is leveraging its entire arsenal to ensure Blink stays ahead of the competition. It installs Chrome and other Blink engines using web browsers on most devices. However, Apple has done tremendously well in breaking the monopoly of Blink.
Apple has a policy that states that any web browser developed for iOS must run on its Webkit. This policy has given the Webkit some leverage and significantly improved its user base worldwide.
What does the browser engine monopoly mean for users?
A monopoly is bad for users, and this means so much to everyone.
Google has a lot of leverage and monopoly on how we use the internet, how an advertisement gets shown, etc. Therefore, if Google monopolizes the browser engine, then it merely means Google owns the internet.
The internet is one medium that allows people to escape centralized control. It’s aimed at promoting freedom of accessing information, and if Google monopolizes browser engines, then it means we would all be at the mercy of a gigantic monopolistic organization.
Why is this bad? As we all know, Google is a for-profit organization that makes income streams from advertisements. The zeal to make money can lead to abuse of power and users’ information insecurity.
Type of browser engines
There are five major types of browser engines, namely Blink (Google Chrome), Presto (Opera), WebKit (Safari), Gecko (Firefox), and Trident (Internet Explorer). These engines use different technologies to render similar web pages similarly.
- Blink Engine: The most popular engine powers the Google Chrome browser. It is a part of the Chromium project, developed and maintained by Adobe, Opera Software, and Google. The engine was initially used on Chromium and Google Chrome browsers, but after gaining much popularity, it was adopted in Avast Secure Browser and Microsoft Edge. The Blink engine also powers major Chromium-based browsers such as Yandex and Brave.
- Presto: Opera Software, built in 2003 to replace the then-popular Elektra Engine used by many browsers. This engine is exclusive to Opera browsers and powers Opera Mini browser, Opera Mobile 9.5 to 12, and Opera 7 to 12. However, Opera has now switched to using the now-popular Blink engine.
- Webkit: This engine was launched in October 2000 and is built around KHTML. Its major contributors include the WebKit Foundation, Nokia, and Apple. Recently, Google developed an Android Chrome browser version powered by Webkit. It is extensively used in Apple devices and is responsible for rendering content and email software within the web browser. Besides Google and Apple, Adobe applications that render JavaScript and HTML also use Webkit.
- Gecko: This popular browser engine was first used in Netscape in 1997. The first version of Gecko was slow and did not meet World Wide Web standards like the Trident engine. However, the engine has undergone many transformations, and Mozilla is developing it for Firefox browsers. Currently, the Gecko engine is an open-source project with many contributors. It will eventually replace the Trident engine because it can be used on various platforms and has better security features.
- Trident: It was first introduced in Internet Explorer 4.0 and performed remarkably. Microsoft developed this engine exclusively for Windows Operating systems to ease web browsing for software developers. Trident has previously been used in programs like Pandion, Valve Stream, and Google Talk. Its applications work well with browsers like Maxthon and Google Chrome.
What are the different web browser engines all about?
The browser engine translates various types of code, such as HTML and CSS, for the user. Codes get captured from the URL server after the user types in the address. HTML, CSS, and JavaScript codes determine what color the browser would render, the layout, animations, and other attributes. Web browsers provide a navigation system, display mechanism, and translation of code as well.
A web browser engine powers these activities, and they understand how each line of code determines what is displayed on the screen for the user. Therefore, the web browser engine is the most crucial feature of the web browser.
A web browser would be a dummy without its engine and cannot function. There are other aspects of a web browser that are powered by the engine. They include extensions, menus, autofill, smart search features, and much more.
But then why are there various web browser engines, and why not just one? The simple answer to this is competition and the different motives of web developers. Often, new browsers are developed to correct the flaws of an existing one and take over the market. So, the need to outshine other browsers is a significant reason for the many web browser engines in the market today.
To buttress this point, Google developed its Blink Web browser engine in 2013 as a separate web browser engine. The aim was to enhance the flaws in WebKit, especially in the aspects of multiple processing. By doing so, Google introduced a more efficient and robust web browser engine into the market.
Other organizations and developers would often build a separate web browser engine to correct flaws they see in others. Microsoft, on its part, contributed to the Chromium engine alongside other organizations, and it has proved to be among the top engines for many years now.
When your page loads differently from one browser to another, you should know that the engine is responsible for that. Therefore, you should not blame or give credit to your browser; instead, you should do it to the one that powers it, such as WebKit, Blink, Gecko, etc.
So, how do web browser engines go about ‘differing’ from each other?
The browser engine renders every web page, which also determines how the pages are displayed on the screen.
How the rendering engine operates is not standardized, and they all carry out operations based on how the programmers want them to be. In this section, we talk about how they differ in their mode of operation.
Most web browser engines similarly handle web pages, but their approach to security and web applications differs significantly. Web browser engines adopt various mechanisms to counter security challenges and web applications.
The web applications available on the internet keep growing alongside cyber threats. Web browser engines are forced to improvise new ways of handling web applications and the ever-growing security challenges on the internet differently.
Another significant area in which the web browser engine differs is how it handles complex code. A web browser engine’s algorithm for managing complex code determines the speed at which it renders or loads pages on the screen.
There are lots of dynamic codes that must be optimized and processed very quickly by the engine. Lack of proper optimization leads to slow-loading pages or errors. However, the JavaScript engine plays a significant role in helping to process complex code.
Other significant differences in their mode of operations include:
- How to respond to and fix crashes
- CPU handling mechanism
- Memory management
- Web apps management
Difference between a web browser and a search engine
Web browsers and search engines need each other to function, but do you know the difference between a web browser and a search engine?
The difference between web browsers and search engines is pretty basic for some but confusing to others.
Simply put, a web browser is required to access the internet, while a search engine allows you to search the internet. To access a search engine, you have to use a web browser.
Web browsers
There are lots of web browsers to choose from on the internet today. Some come preinstalled on your device, while others can be downloaded through their websites or respective app stores. Some are platform-dependent, while others are platform-independent.
Characteristics of Web Browser
- Protocol: Web browsers use the HTTP and TCP/IP protocols. HTTP is responsible for transmitting data between a client and a web server, while the TCP/IP protocol establishes rules and procedures for transmission.
- Application Integration: A web browser supports different services and applications simultaneously. These services could be news, chats, emails, or banking applications, which can be searched through search engines.
- Page style: Web browsers support two types of pages – static and dynamic. Static pages consist of text and images; as the name suggests, they are not interactive. On the other hand, dynamic pages are interactive because they use programming languages like JavaScript.
- Interface: A web browser has an easy-to-use graphical user interface consisting of search bars, buttons, text areas, and other components.
Top 5 web browsers
There are lots of browsers on the internet, but the five major browsers are
- Edge
- Firefox
- Chrome
- Safari
- Opera
Search Engine
Google is undoubtedly the king when it comes to typical search engines, while Bing comes right next to it. Some quality security-focused private search engines, such as DuckDuckGo, exist there too. (We recommend using them over standard search engines like Google and Bing.)
As you know, a search engine like Google allows you to search and find what you want when you type in a keyword.
Components of a search engine
A search engine has basically three major components:
- Crawler: These are automated software in the form of bots that periodically scan web pages to search for search engine ranking criteria. Those criteria include URLs, Keywords, Internal links, images, Meta tags, etc.
- Index: As the crawler scans web pages, it creates an index of the links, URLs, and keywords to develop helpful search results.
- Search Algorithm: When you search a query on a search engine, it uses the search algorithm to scan through various indexes and gives you the best result for your search. The search algorithm dramatically determines how efficient the search engine is.
Advantages
- Easy to use: You can easily download, install and configure the browser without a manual. Browsers have text input boxes and buttons which are easy to use.
- Cross-platform: Unlike traditional browsers, modern browsers support different platforms and operating systems.
- Distribution: You can use browsers from anywhere worldwide as long as you have internet access.
- Security: Browsers are the first defense against cybercriminals seeking to obtain our data when browsing.
- Search engines: Browsers are integrated with search engines that help users search content with a button click.
Disadvantages
- Lack of uniformity: Some websites may appear differently across various browsers.
- Cyber-attacks: Cybercriminals target browsers because they are the main gateway to the internet.
- Lacks major customization features: Some browsers cannot offer a personalized user experience.
Which of the web browser engines is the best?
Most browser engines have closed the gap in terms of operation. And there is not so much between them regarding functionality and efficiency. So, should you stick with your current browser or migrate to another?
It’s actually more about preference than performance because most browser engines render web pages in a similar fashion and speed.
They have all adopted the fundamental web standards, which wasn’t the case previously. Since there is no massive gap in functionality, we cannot crown any as the best.
But then Blink seemed trendy, and many web browsers switched to it, the biggest among them being Microsoft. Google appears to be most proactive regarding updates and new feature additions. Furthermore, Blink-based browsers seem to dominate the scene, so it is really not out of place to say Blink is at the top of the food chain.
However, other browser engines like Gecko and Apple’s WebKit continue to impress with new features and cutting-edge functionalities. At the end of the day, you should opt for what suits you and floats your boat.
Future of browser engines
Since the technological revolution, many browser engines have been developed, but not all have survived. Gecko, deemed too slow initially, has outlasted Trident, one of the first web browser engines.
Blink is the most popular engine, which almost all major browsers have adopted. User opinions are split regarding having one engine across all browsers and having different engines for different browsers. Some feel that having one engine will hinder innovation and reduce competition, while others think one engine brings uniformity to how pages are rendered. It is a difficult choice to make, but both groups are correct.
Mozilla’s Gecko browser engine is still surviving and constantly improving to compete with Blink. In fact, you cannot notice differences in execution and speed between Gecko and Blink. However, with all major browsers using Blink, it’s hard to say that Gecko is setting the pace. It is difficult to determine whether new engines will emerge or Blink will be the major browser engine.
Chromium, which uses Blink, is highly dominant, making it very difficult for any new competitor to enter the market, which can lead to slow progress in the sector. Only time can tell whether individual developers or corporations can develop a more successful engine in the future, but now, Blink is doing very well.
Are web browsers and search engines safe?
The internet is the playground of all types of cyber criminals and threats, ranging from malware to phishing. Web browsers give you the interface to interact with the internet, while search engines help you search and navigate to whatever resource you are looking for. Different browsers and search engines offer different levels of privacy and security, so you should research before choosing a browser or search engine.
Some search engines can store your search history and sell it to third parties for targeted advertising. Additionally, not all browsers are privacy-centered, and you must configure your web browser settings to promote your privacy and security online.
FAQs
Google is the most widely used search engine that web browsers use to search for information online. However, Google has its own browser called Google Chrome.
No. A search engine is a website where you can type and search for anything you need information about. The results come as a list of URLs, called SERPs (search engine result pages), from where you select the website you want to visit. On the other hand, a web browser is a software application used to access the internet.
No, you can have one or both at a time. Browsers do not limit you to which search engine you can use. For example, you can use Chrome with another search engine, such as Bing, or Google, with a different mainstream web browser like Firefox.